React Native with Facebook Login
We’re going to setup Facebook authentication for a React Native app in this article.
Environment
This is done on a Mac and tested with XCode and IOS simulator.
Start by installing react-native via NPM npm install -g react-native
Then, change into your projects directory and run the following to create your project:
react-native init babiesdigest_native
cd babiesdigest_native
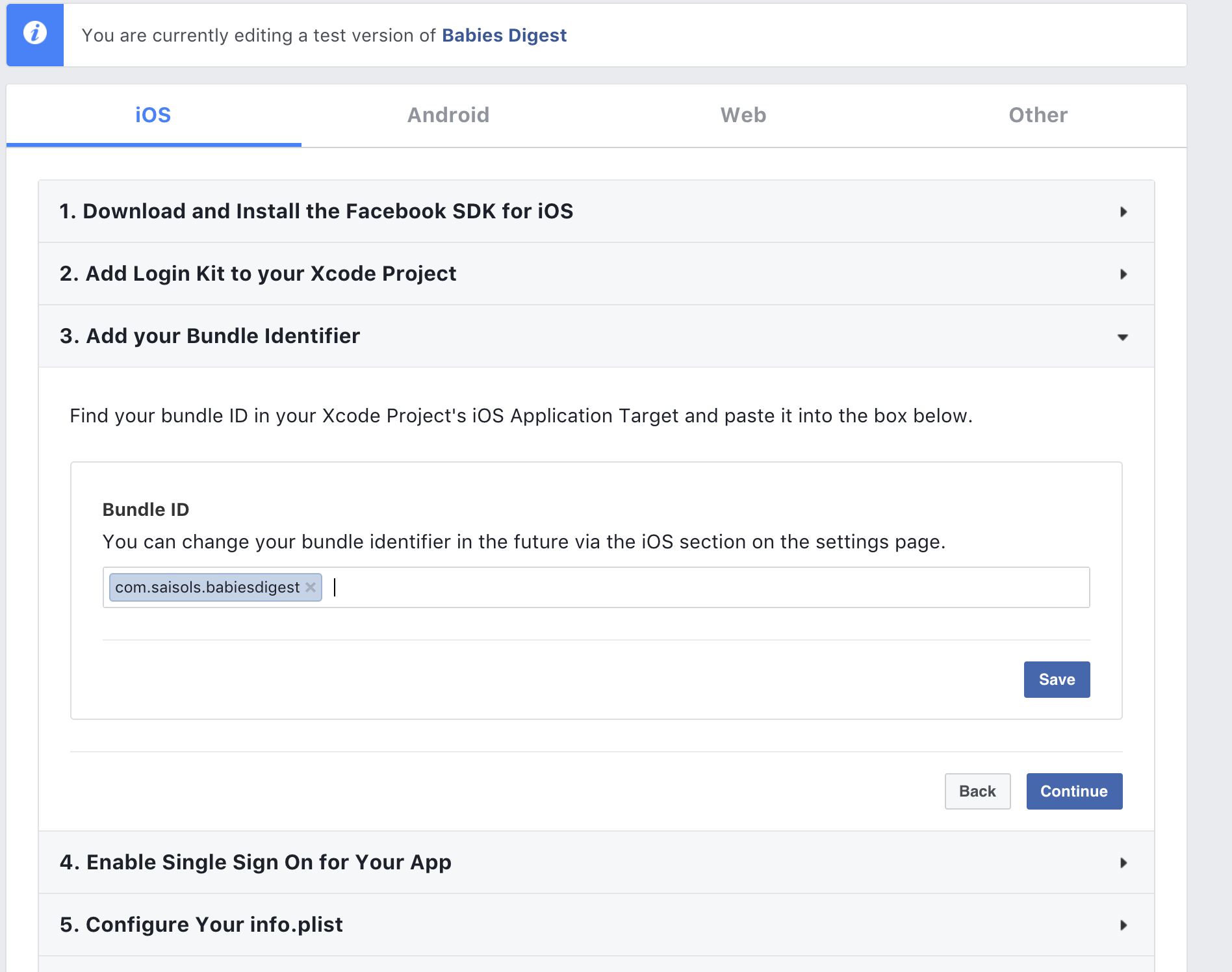
open ios/babiesdigest_native.xcodeprojIn a browser, open https://developers.facebook.com and select your app – Click “Quickstart” under the products section and note that we will be doing steps 1-6 here
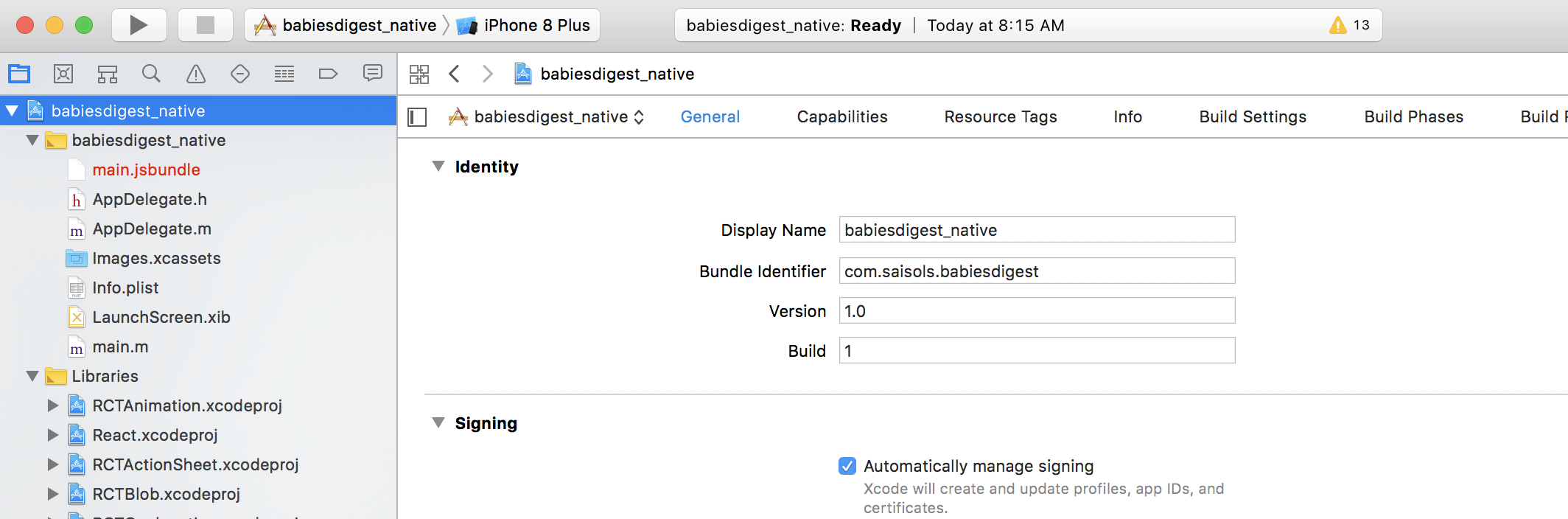
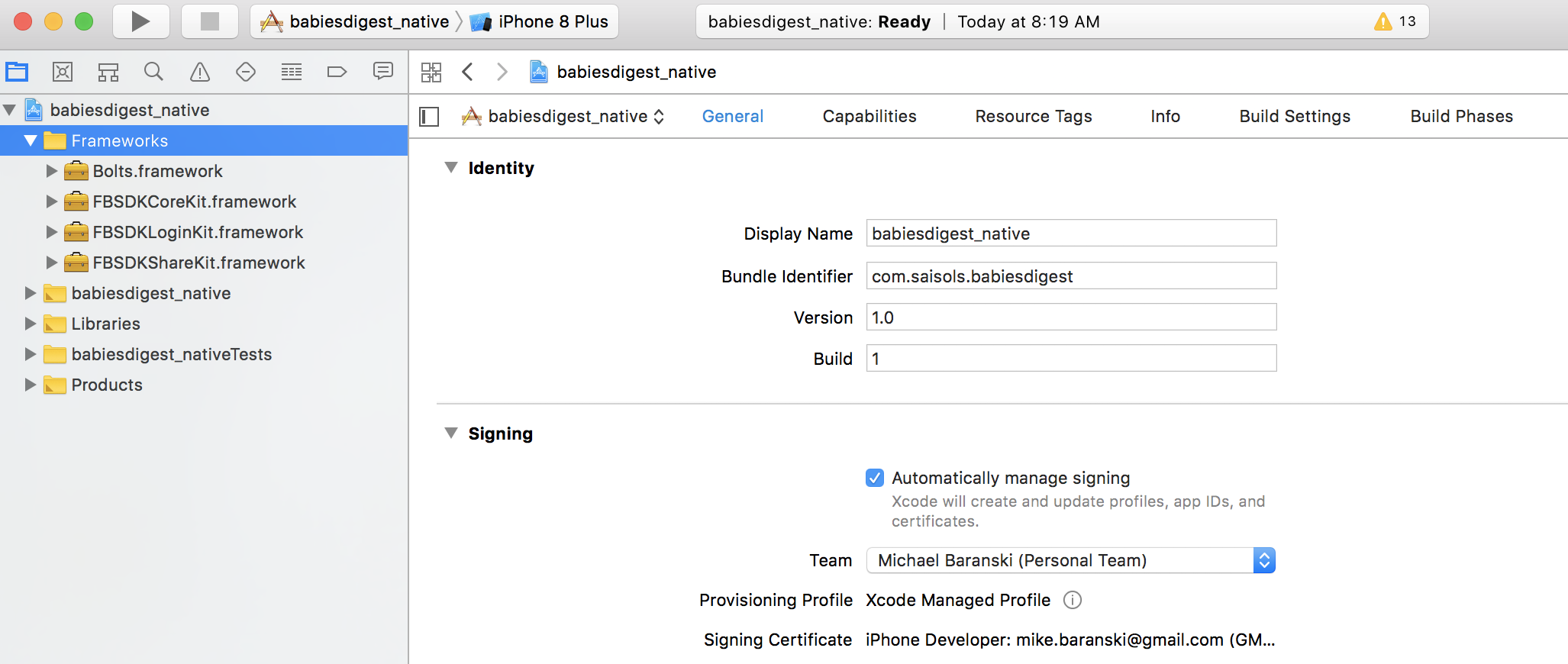
Once XCode is open, click the project in the menu on the left and select General. Set the project identity and the signing team.

Right click project name and click “Add Group”, rename to “Frameworks”
Drag 4 .framework files from FacebookSDK (https://developers.facebook.com) into new “Frameworks” group:
- Bolts.framework
- FBSDKCoreKit.framework
- FBSDKLoginKit.framework
- FBSDKShareKit.framework

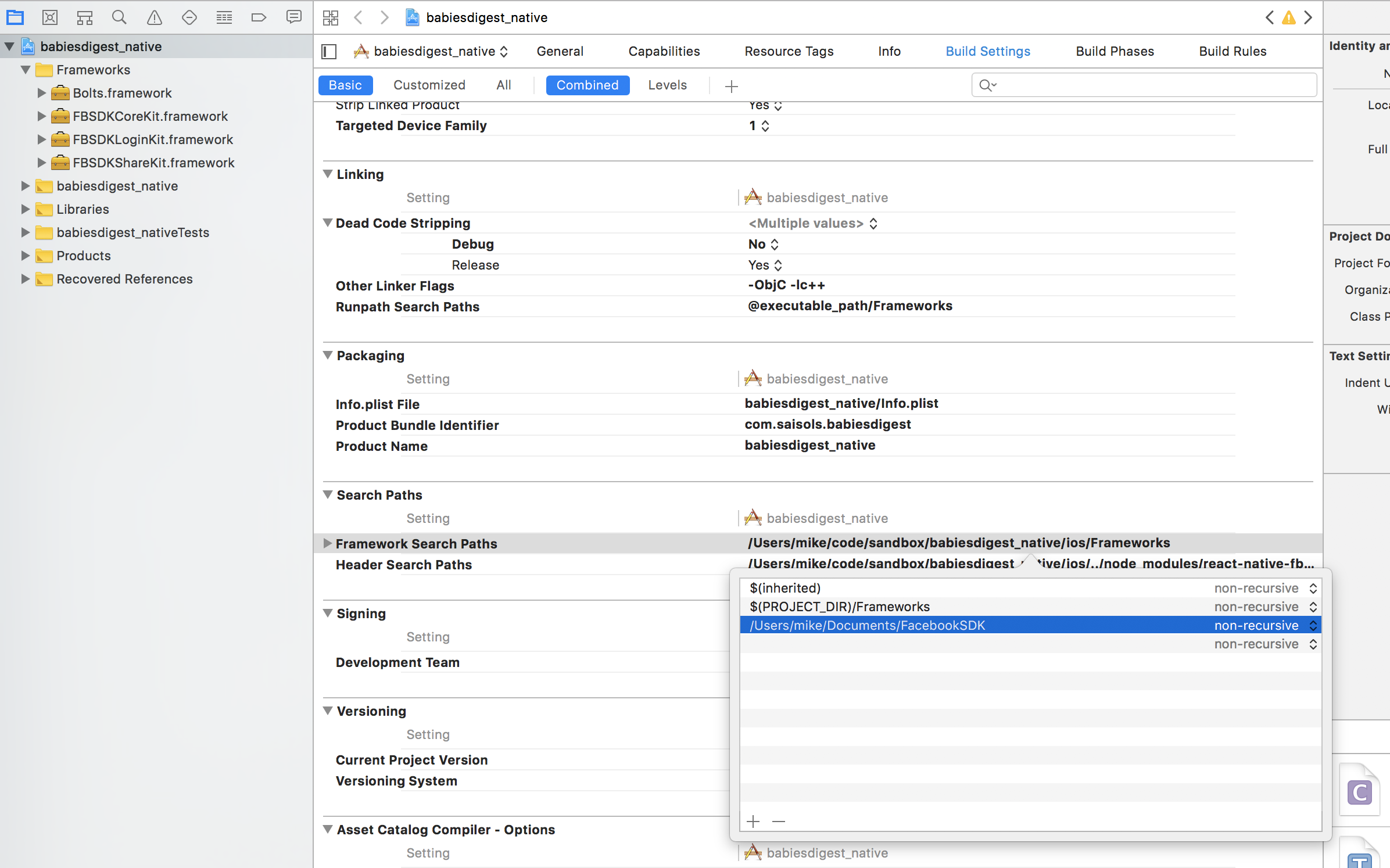
Add FacebookSDK directory to search path under project “Build Settings”

npm install -fbsdk --save
react-native install react-native-fbsdk
react-native link react-native-fbsdkIn the developers.facebook.com site, add your bundle id from XCode

In Faceobook, enable single sign-on
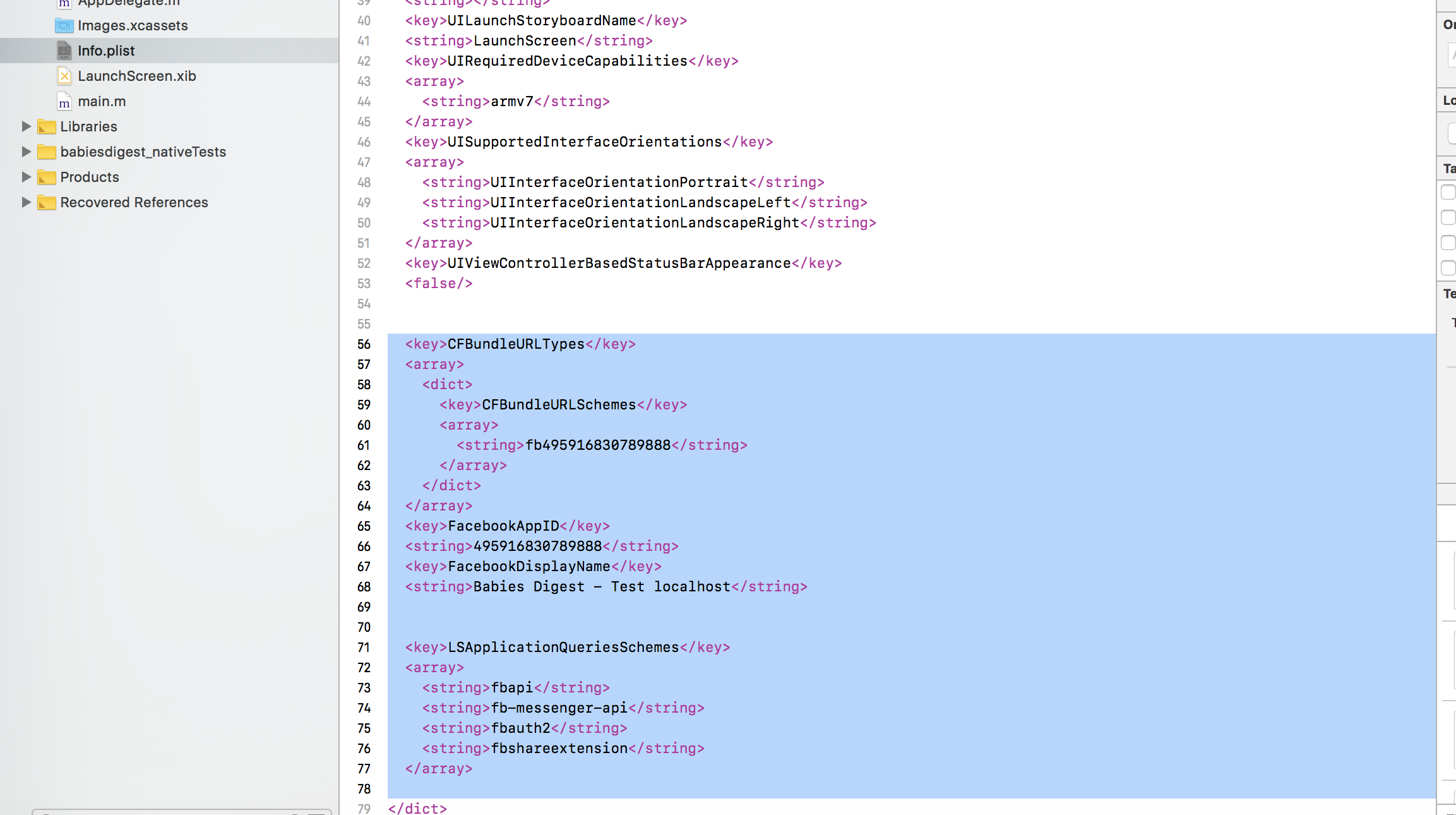
Copy Facebook’s PList code and paste into XCode

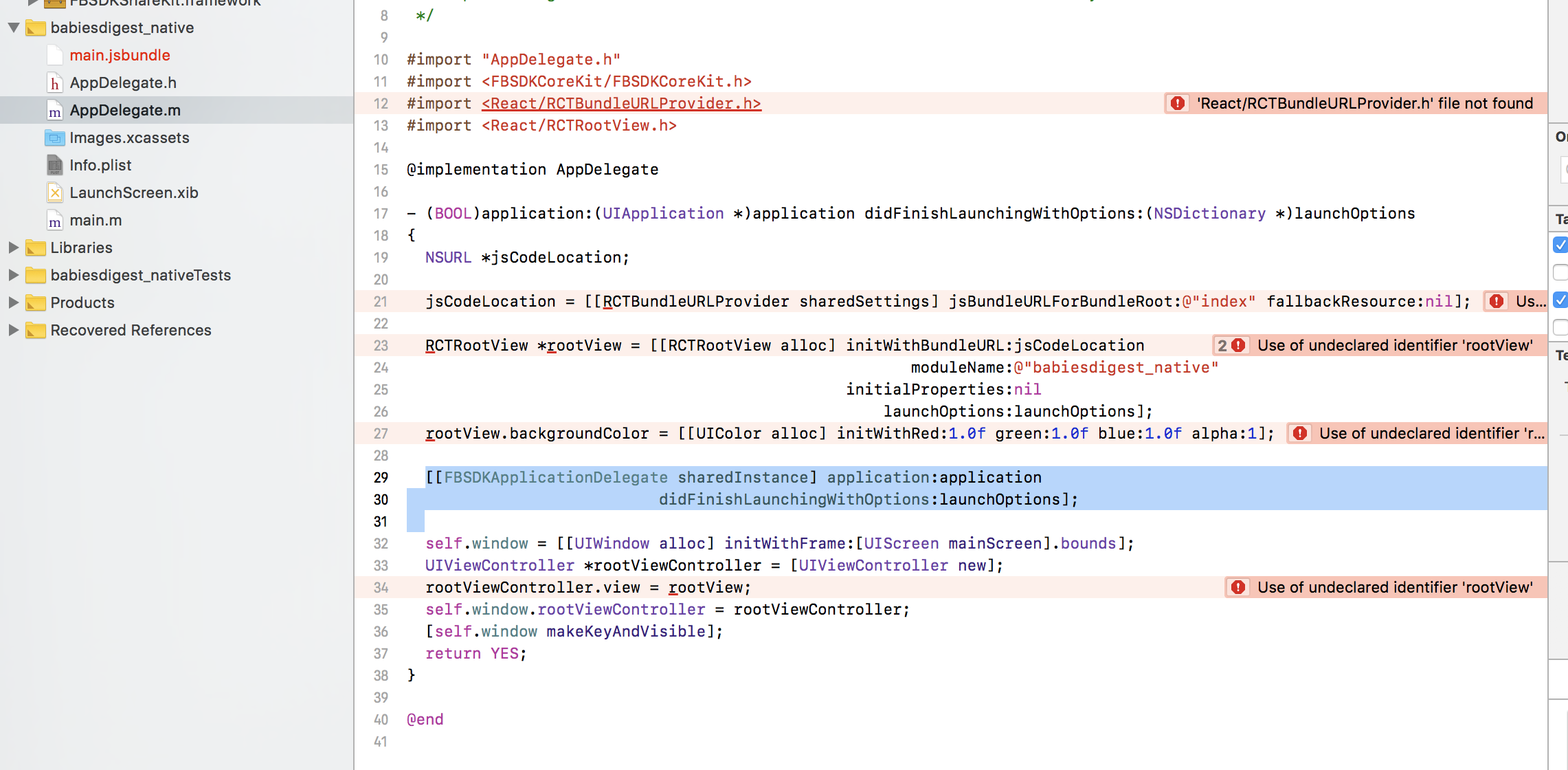
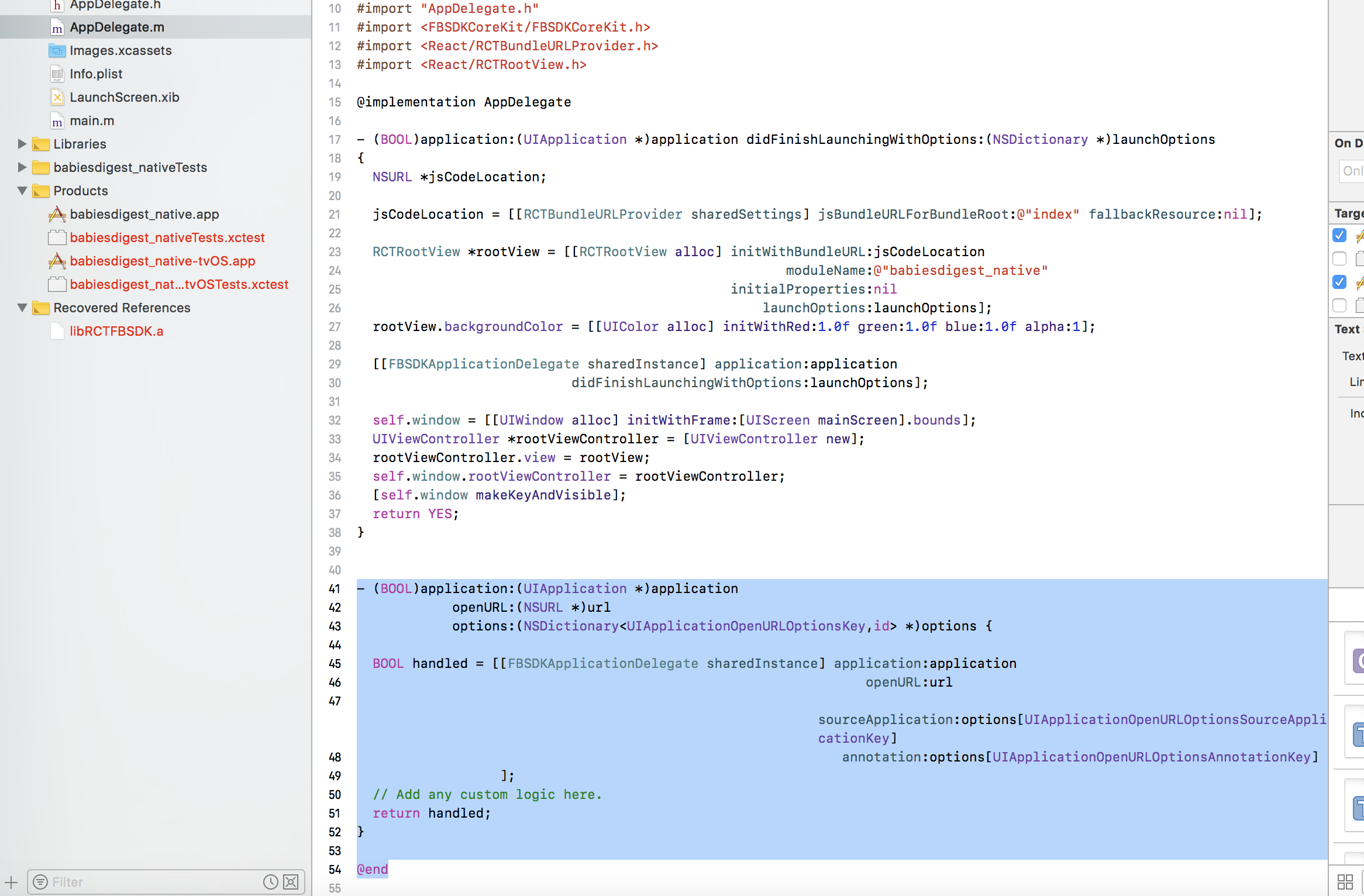
Make AppDelegate.m changes:
For the first block, you must paste the import at the top of the file with the rest of them. Next, add the code as follows:

For the second block, add the method below the first method before the @end:

In your terminal, run the bundler app with npm start

Click the run button in XCode to start your simulator, and you should see the app:

Open App.js and import the Facebook classes we’ll use:
import {LoginManager, AccessToken} from 'react-native-fbsdk'Add Button to the list of imports from react-native:
import {
Platform,
StyleSheet,
Text,
View,
Button,
} from 'react-native';Add a button to the UI in App.js:
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
<Button
title="Login with Facebook"
onPress={ () => {
this._facebookLogin()
}}
/>
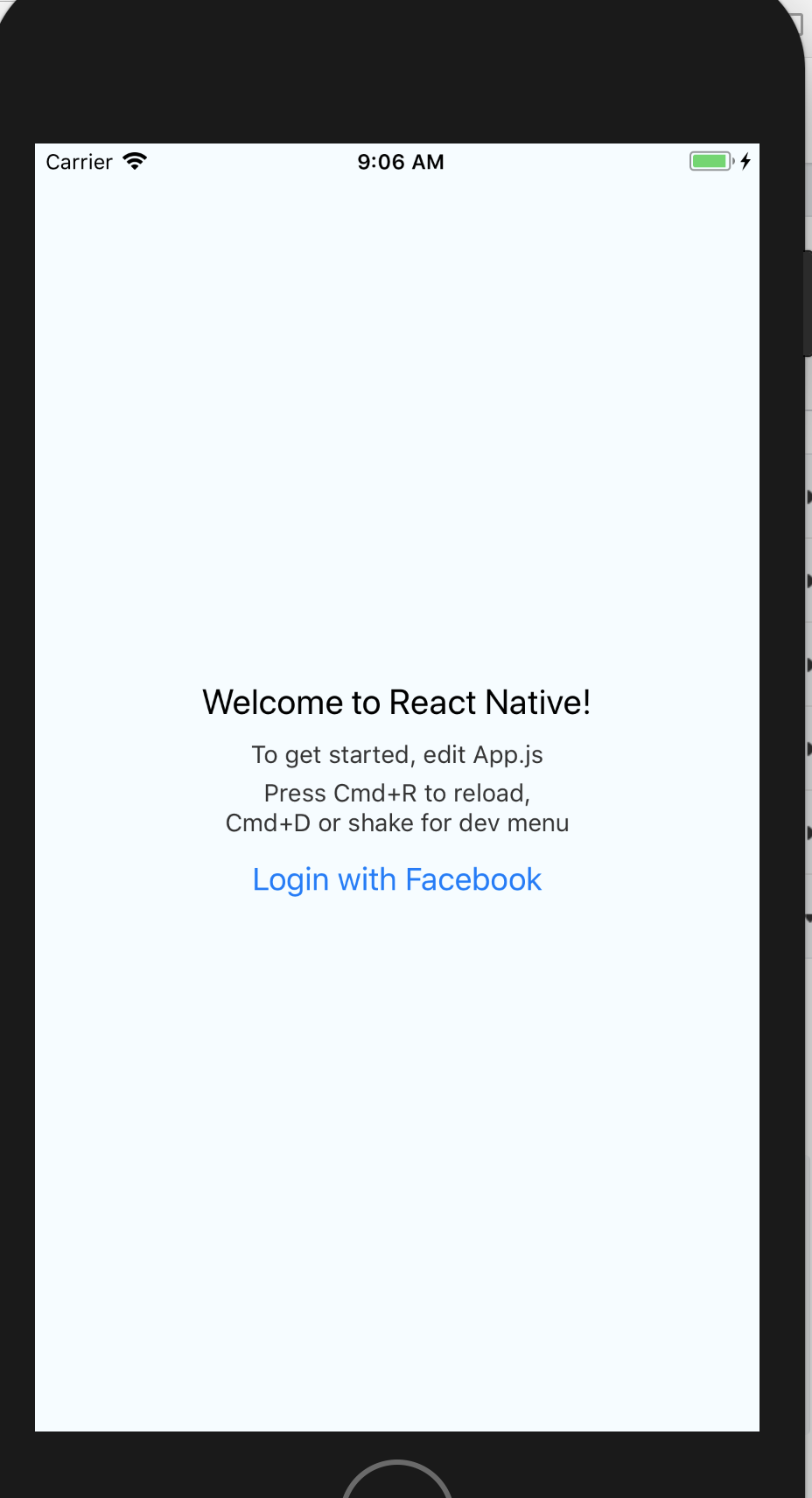
</View>Reload the simulator:

Click the login button:

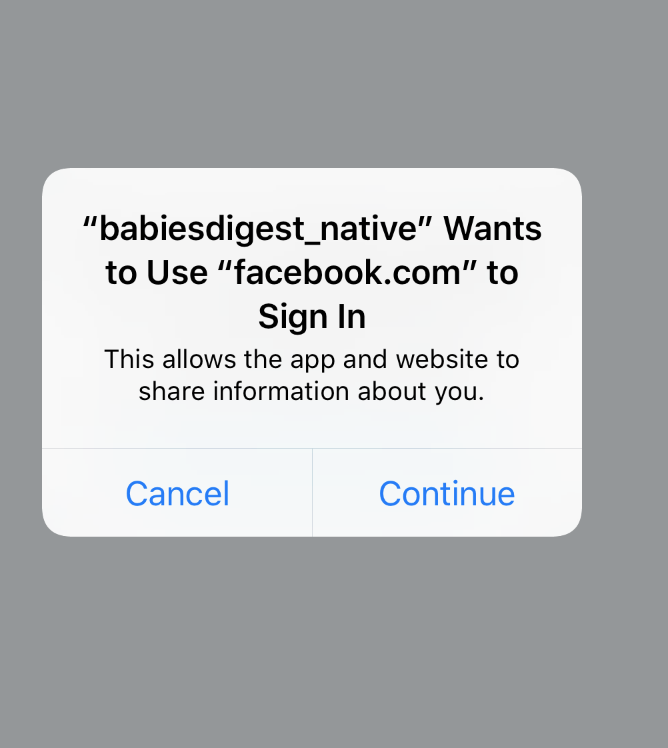
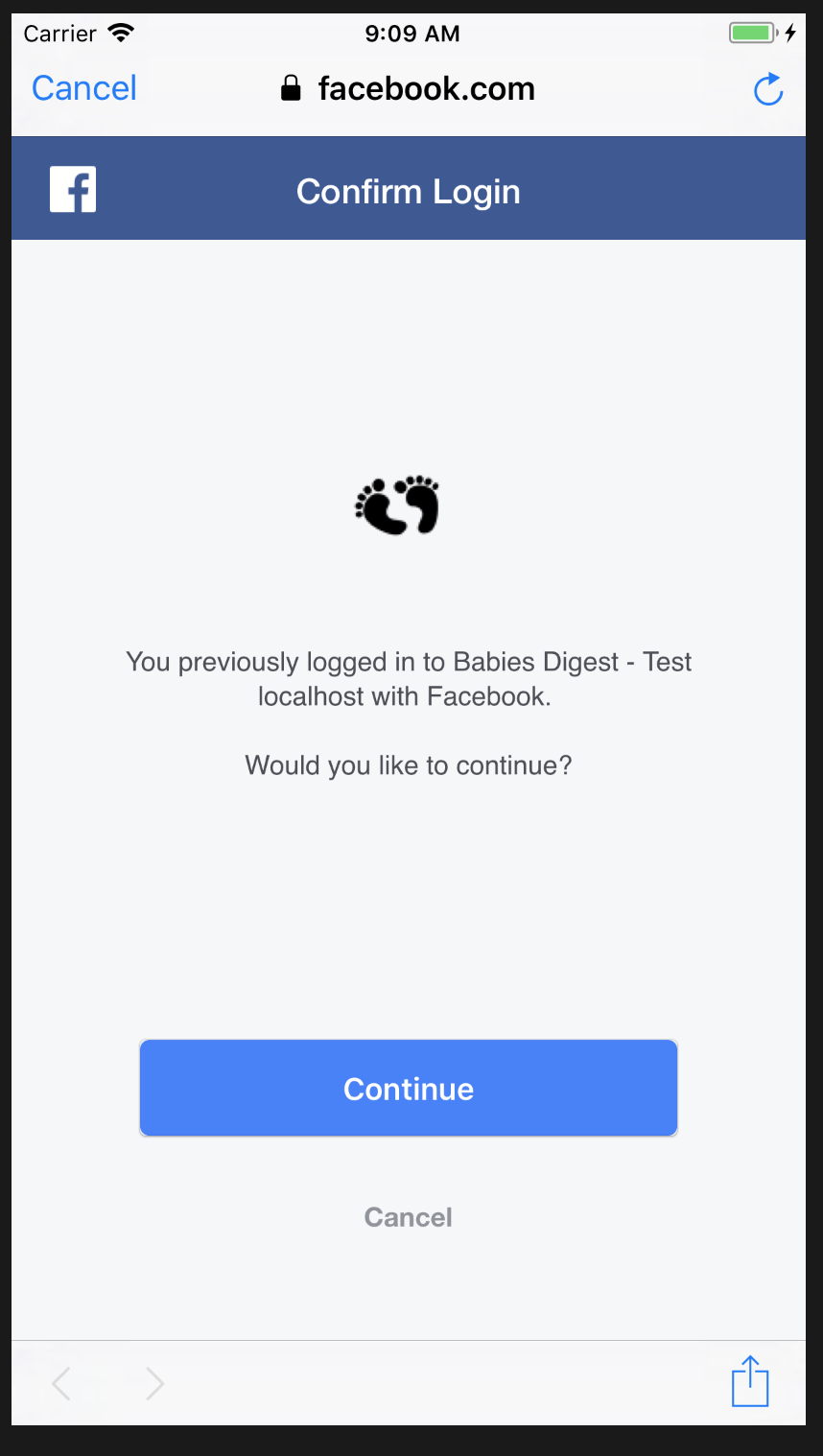
This launches the FB login/confirmation:

Once you login, you get the alert and the stringified object in an alert: